刚更新了Xcode 9 beat 2,运行了之前的工程,发现了一些问题,就针对性的做了一下iOS9的适配。
1,默认使用HTTPS请求
如果在Xcode 9之前使用的时http请求,那么在XCode 9上编译的App是不能联网的,会提示如下错误:
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.
修改方法是要么使服务器支持https访问,要么关闭https的使用。第一种方法对于个人开发者来说代价还是比较大的,因此推荐使用后面一种方法,具体的做法是:在工程的Info.plist文件里添加NSAppTransportSecurity字典类型的,添加一个元素:key为NSAllowsArbitraryLoads,值为YES。
Apple介绍了iOS9中的App Transport Security,它要求所有App在默认情况下使用HTTPS来进行网络请求。由于不是所有的服务器都运行在HTTPS环境下,Apple也提供了相关的方法来禁用ATS。
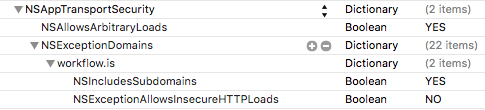
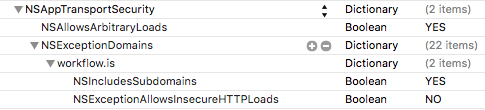
- 最后:出于数据安全考虑,在完全禁用ATS的情况下,你也应该为某些重要的站点打开ATS。你可以通过NSExceptionDomainskey来禁用/启用特定的站点的ATS。参照如下图片:

- 该plist文件允许用户在HTTP环境下下载文件,但是只能在HTTPS情况下访问"workflow.is"
需要提醒的是,ATS的设置只针对当前bundle。这意味着你不仅需要在你主项目的info.plist中添加ATS相关的Key,同时也需要在其他bundle下的info.plist中添加相关配置。
关于iOS9的适配,github上有一个中文项目iOS9AdaptationTips可以提供很大的帮助。
2,iOS 9使用URL scheme必须将其加入白名单
否则会提示类似如下错误: